Server-side vs. client-side in A/B testing & personalization
As the web has matured over the years, it has become an essential marketing best practice to experiment with and personalize the experiences websites provide their users. Over time, vendors in the space have settled on two primary approaches to A/B testing and personalization:
- Client-side
- Server-side
We’ve summarized the definitions and differences between the approaches below.
| Comparing the client-side vs server-side approach | Client-side | Pure server-side |
|---|---|---|
| Overview | Uses Javascript as the method of testing and personalizing site content. All dynamic action is taken client-side from the browser | Javascript tags are placed at the top of the HTML in asynchronous load. Alternatively, the tags may be placed in an asynchronous tag manager |
| Implementation | Injected into the page in the browser, by the addition of Javascript tags | Built into your web application tech stack, on the back end |
| Deployment Timeline | Relatively quick and easy to deploy, by adding a few lines of code to the page header | Longer time to deploy as it requires thoughtful design and development by your tech team |
| Ease of use | Easy for business users to create experiences using vendor UI. Developers have less control over what | More difficult for business users to set up (typically requires knowledge of the web |
| is changed on the site. | application structure and JSON). Higher degree of developer control over site changes. | |
| Capabilities | Usually limited to changes on the page itself. | Testing and personalization can incorporate back end systems (such as inventory). |
| Impact on Page Load | There is a minor increase in page footprint and load time. | Personalization is done before the page is rendered, so there is no effect on the served page. |
| Reach | Limited to web browsers. | Personalization can be achieved on any device or platform capable of making an API call. |
How client-side testing and personalization works
The client-side approach is the most common solution in the market today. This approach renders all tests and experiences from the client-side browser using Javascript.
So, what is client-side rendering?
When a vendor asks you to place their Javascript tag(s) into the HTML of all your site pages, Javascript-based testing and personalization SDKs can then be injected into your site. Along with their core SDKs, vendors embed code representations of the campaigns that you define from their UIs. Once the tags are on your site, the vendor can execute all necessary logic to test and personalize the content on your pages using client-side Javascript.
The page modification technique is the same across all vendors – a piece of code in the SDK performs an action based on the desired use case.
A few client-side rendering examples:
- Identifies one or more elements on the page via DOM selectors, then executes Javascript code to modify such element(s). Examples: hide, remove, move, duplicate, change attributes, change CSS styling, and so on
- Identifies one or more elements on the page via DOM selectors, then executes Javascript code to replace the element(s) with new content
- Identifies one or more elements on the page via DOM selectors, then executes Javascript code to insert new content before or after the element(s)
- Injects global CSS styles onto the page, changing the styling of elements on the page
- Injects other Javascript code onto the page, which can be used for various open-ended use cases (e.g., inserting a 3rd-party library, making an AJAX request, calling an API, etc.)
How server-side testing and personalization works
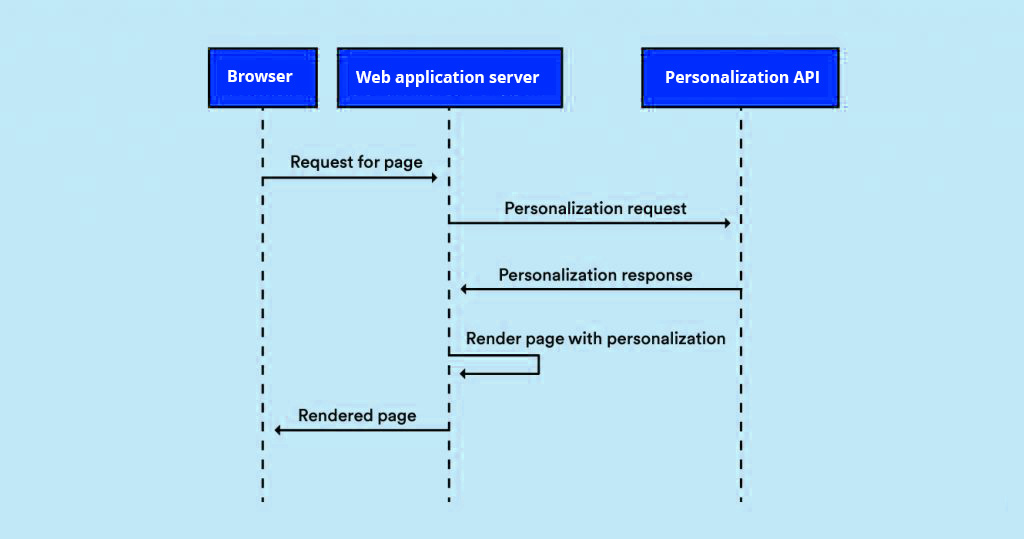
While traditional client-side implementations call personalization services from the browser via Javascript, server-side integration enables organizations to call the personalization service from within their proprietary technology stack before the page is rendered.
So, what is server-side rendering?
Server-side testing and personalization are typically provided by the vendor in the form of a REST API, which is called from the rendering web application (server) before the page is served. Requests and responses to REST APIs use the JSON format for data, a widely adopted and efficient way of representing data.

In pure server-side integration, your server securely interacts with an API Gateway, passing the details of the page request and asking for relevant personalization experiences.
The response is typically a JSON payload. It is then the caller’s responsibility to parse the response and act on it. You will also need to report back any engagement with the chosen experiences or significant user events. Engagement and events are reported in a similar manner (POST to an API endpoint) to personalization.
Because server-side personalization occurs within your web application stack on the back end, successful implementation requires thoughtful design and development by your tech team.
Server-side rendering use case examples:
- Major structural changes to the page
- Full-page redirects
- Secure access to back-end systems (pricing models, real-time inventory)
- Pre-render personalization of Single Page Apps
Which one: client-side vs. server-side?
The longstanding client-side vs. server-side testing debate often concentrates on the question of convenience: which is easiest to integrate and test with?
By this metric, the contest isn’t even remotely close. Client-side testing, in which client-side JavaScript code renders tests directly on the user’s browser, beats server-side testing by leaps and bounds on the easiness scale. However, rendering on the client-side can oftentimes clash with existing technologies and emerging frameworks, not achieve the desired performance, or allow brands to expand the same customer experience into other channels.
So while the server-side approach is much more involved, the wider range of capabilities, deeper insights, and overall sophistication compensate for the method's lack of ease and convenience. After all, delivering truly relevant experiences across the customer journey requires a centralized solution that can unify all data sources and activate it, regardless of the channel, device, or web technology the application is served from.
Choosing the correct approach will ultimately depend on your particular needs, technical resources, and long-term vision. If your primary users will be marketers and agility is their priority, client-side will likely be the best choice. On the other hand, if your tech and R&D departments will be heavily involved, or if you are planning on more sophisticated integrations or those beyond the traditional web, server-side may well be the answer.
Updated 11 months ago