Shopify
Overview
Shopify integration consists of two parts:
App installation
Shopify app automatically syncs your Shopify store's data to Intempt, allowing you to use your historical order and customer data.
The initialized Shopify source will automatically collect the following events:
| Event | Description |
|---|---|
| Abandoned checkouts | This occurs when a potential customer begins the checkout process but does not complete the transaction. It is triggered after a customer enters their contact information and proceeds to the payment information step but leaves the website before finalizing the purchase. |
| Draft order placed | It occurs when a draft order is created when a store owner manually enters an order on behalf of the customer. It is often used for orders taken over the phone or in person. |
| Placed order | Occurs when a customer completes the checkout process and places an order. |
| Product ordered | Same as “Placed order” - just here, each product in an order generates an Ordered product activity. This allows you to visualize and filter based on individual products purchased. |
| Order cancelled | Signifies the cancellation of an order by either the customer or the merchant before it has been fulfilled. |
| Order refunded | Recorded when a customer's payment for an order is refunded |
| Customers | Signifies either the creation of a new customer or the update of an existing one |
Web tracking installation
While the Shopify app is useful for collecting historical data, it does not allow collecting real-time data on custom user actions for advanced analytics, targeting, and personalization use cases. You can only access the full capabilities of the GrowthOS when leveraging both app and web data sources.
To do that, you need to set up a Javascript tracker to collect web-based events.
We have prepared an event tracking script template to speed up your integration (see the code snippet in the "Web tracking installation" section).
These are recommended web tracking events:
| Event Name | Description |
|---|---|
| Sign up | Triggered when a user completes the registration process on the store. |
| Login | Occurs when a user logs into their account. |
| Viewed product | Fired when a user views a product's details. |
| Viewed category | Triggered when a user navigates to and views a product category page. |
| Added to cart | Occurs when a user adds a product to their shopping cart. |
| Viewed checkout | Fired when a user views the checkout page with items ready for purchase. |
| Item removed from cart | Triggered when a user removes an item from their shopping cart. |
| Search | Occurs when a user performs a search on the store. |
| Started checkout | Fired when a user initiates the checkout process. |
| Purchased | Triggered when a user completes a purchase, and the transaction is finalized. |
App installation
Create a Shopify source
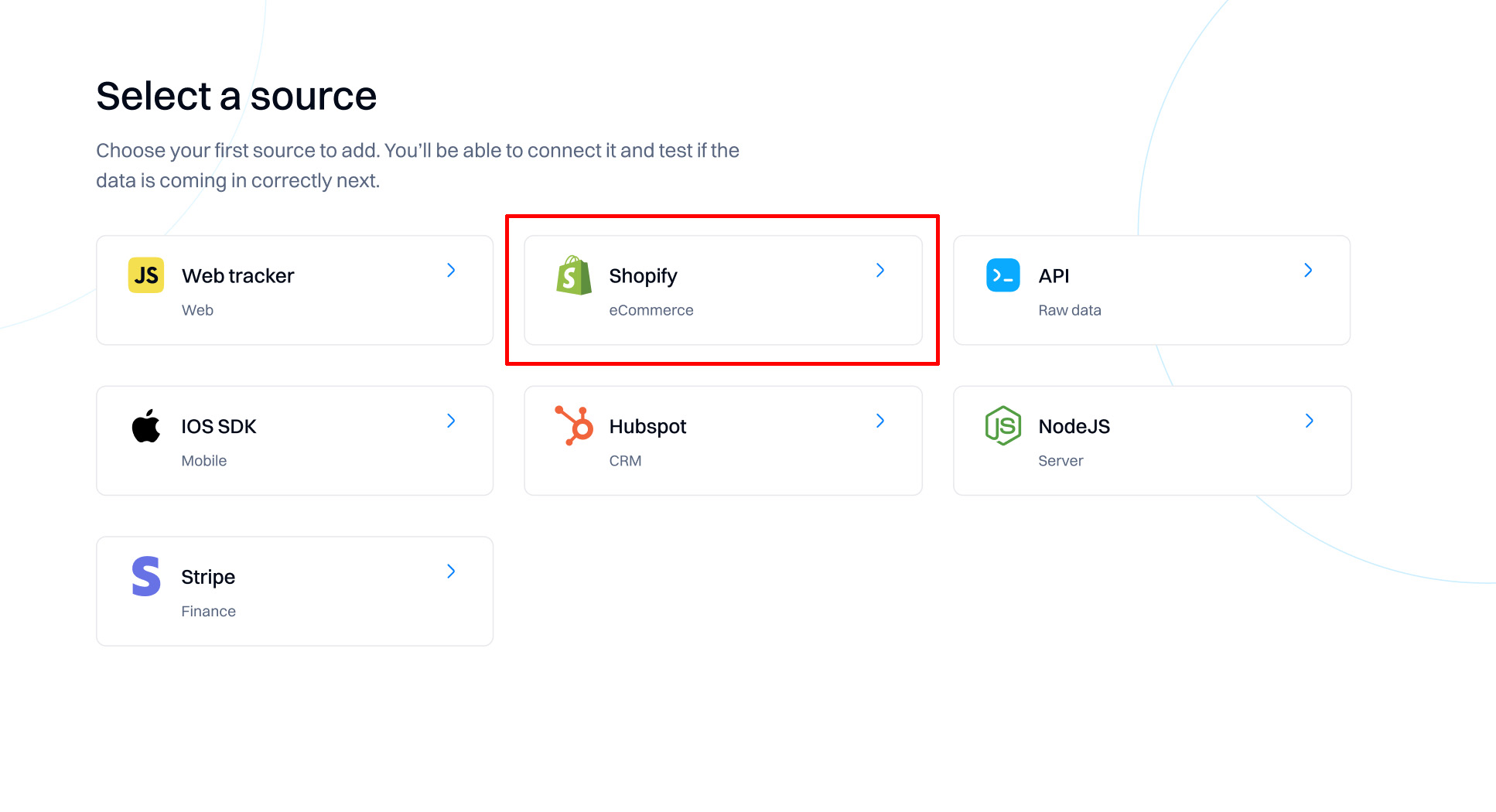
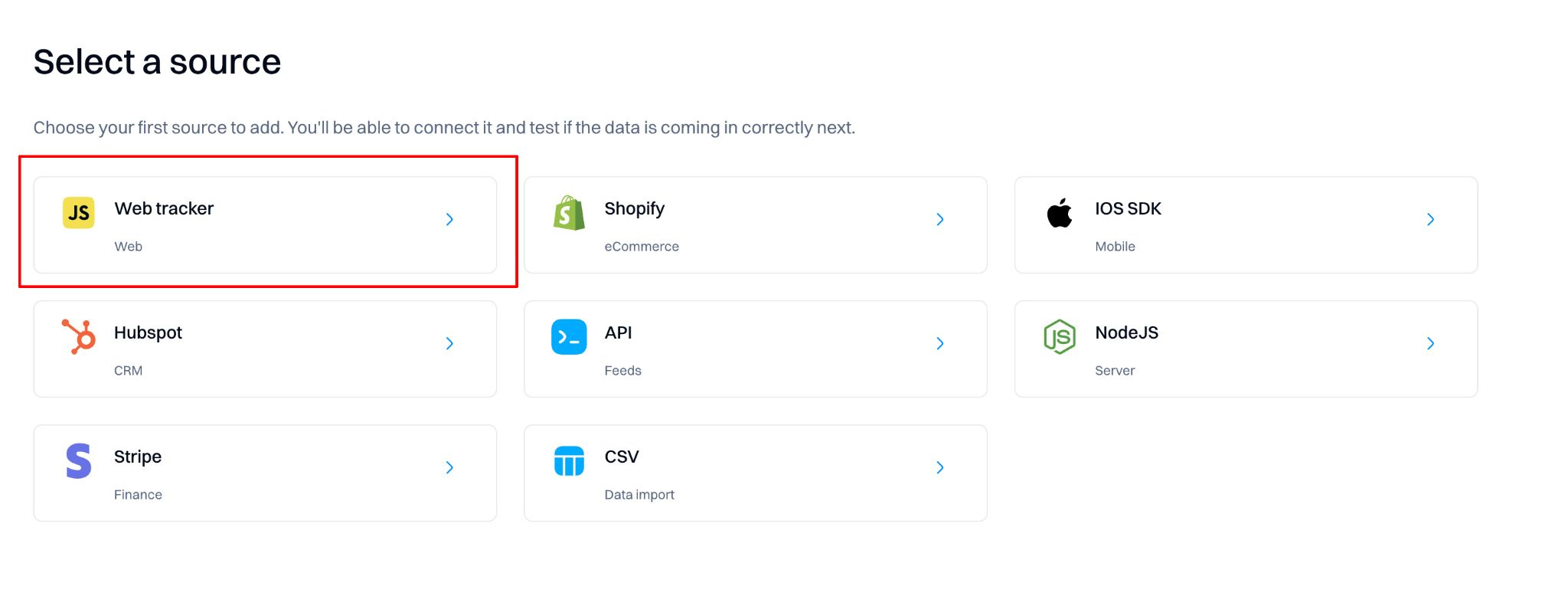
Go to Sources and select "Create source" -> Shopify.

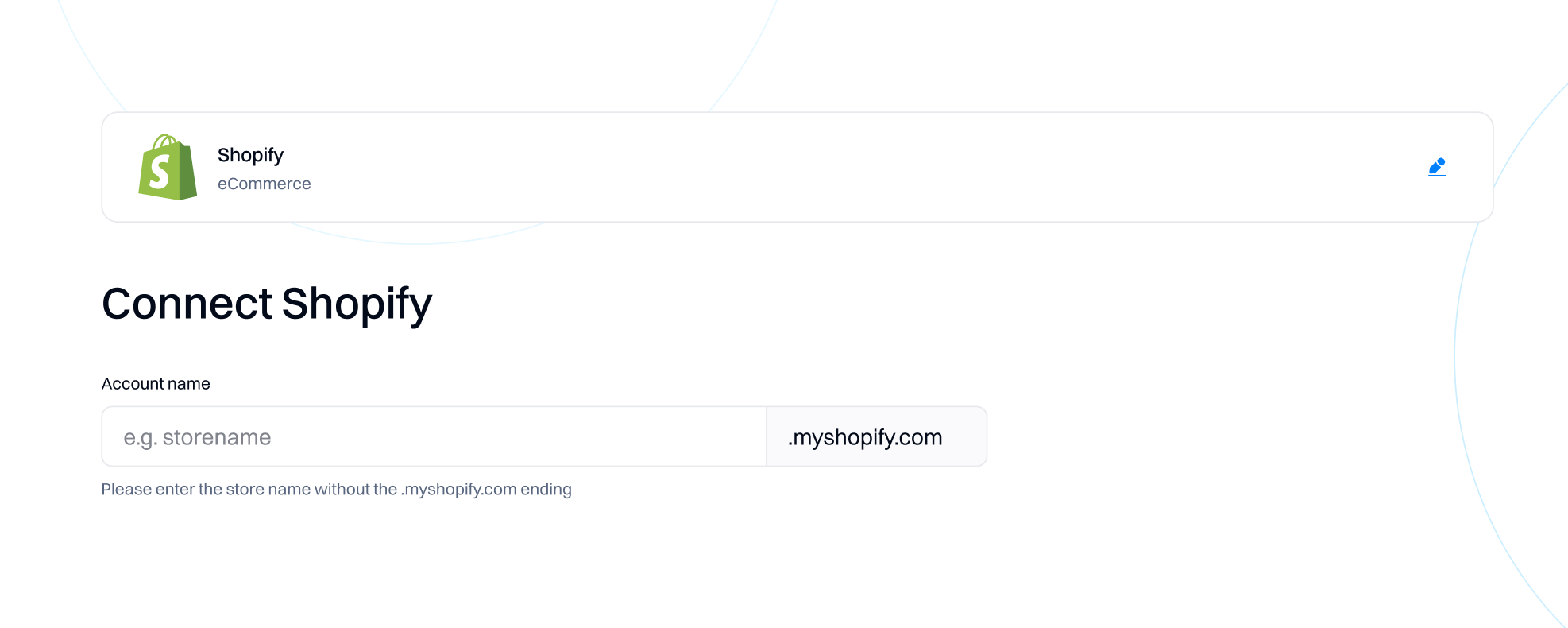
Enter your shop name (without the .myshopify.com ending) and click "Next" to select your Shopify account to authenticate.


Good to know
Each Shopify source can be linked only to one store. If you have more than one Shopify store, you will need to create a source for each of them.
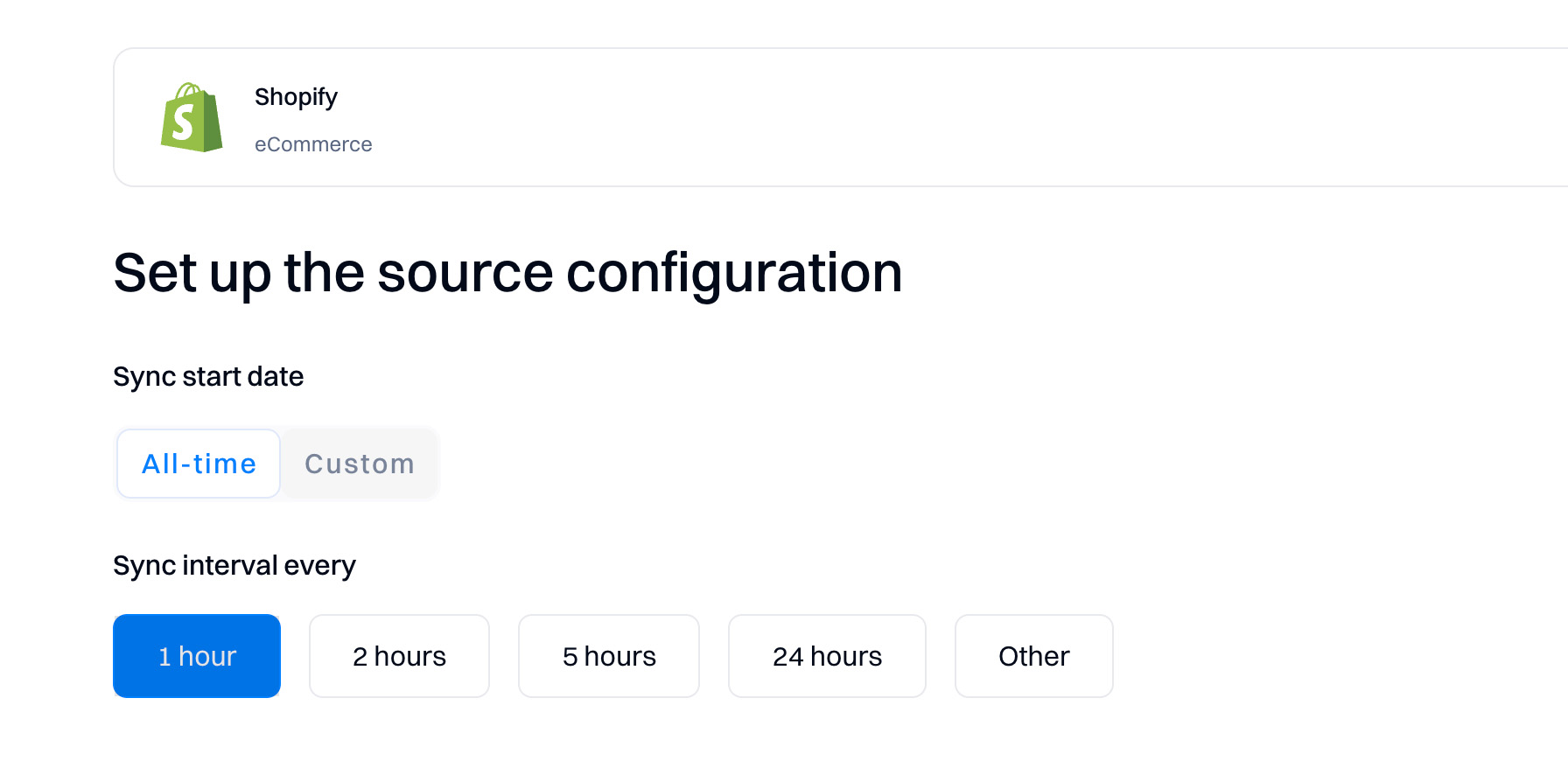
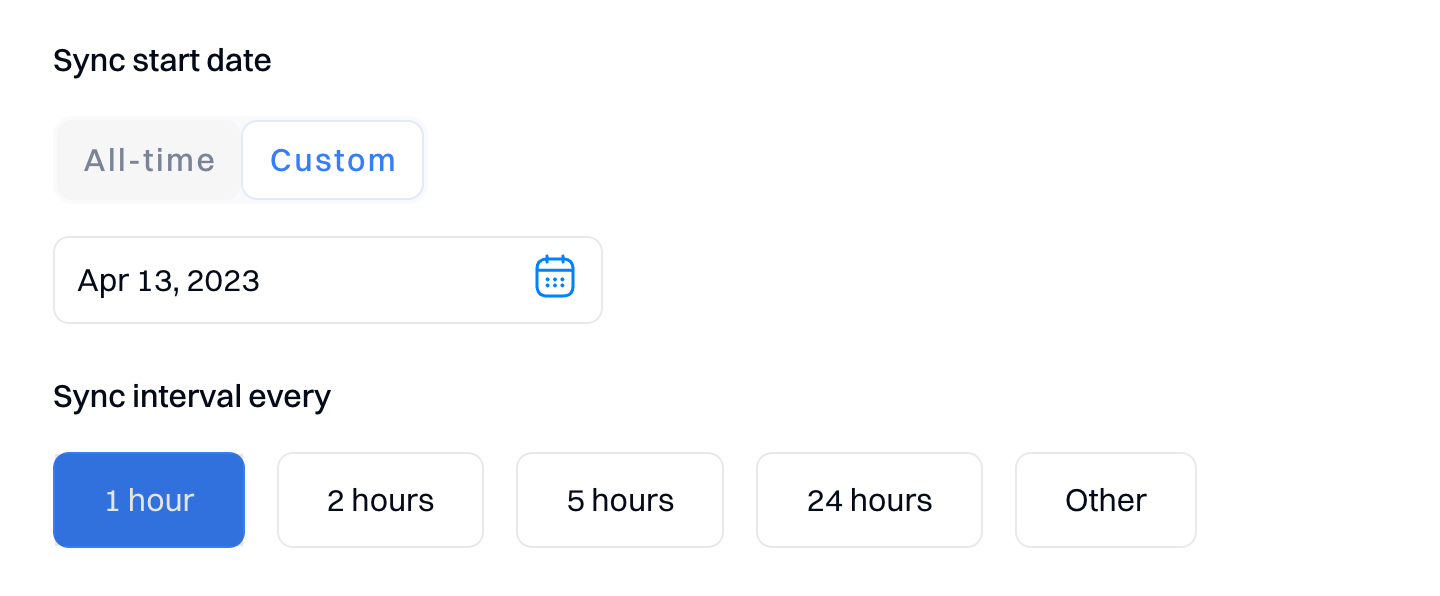
Once connected, as a final step, configure the syncing intervals with the source.

By default, Intempt will sync all data available in your store. However, you can also select a custom sync time if you don't want to ingest all of the historical data.

The "Sync interval" is the frequency at which Intempt syncs the data from your Shopify store. The default and recommended timeframe is 1 hour.
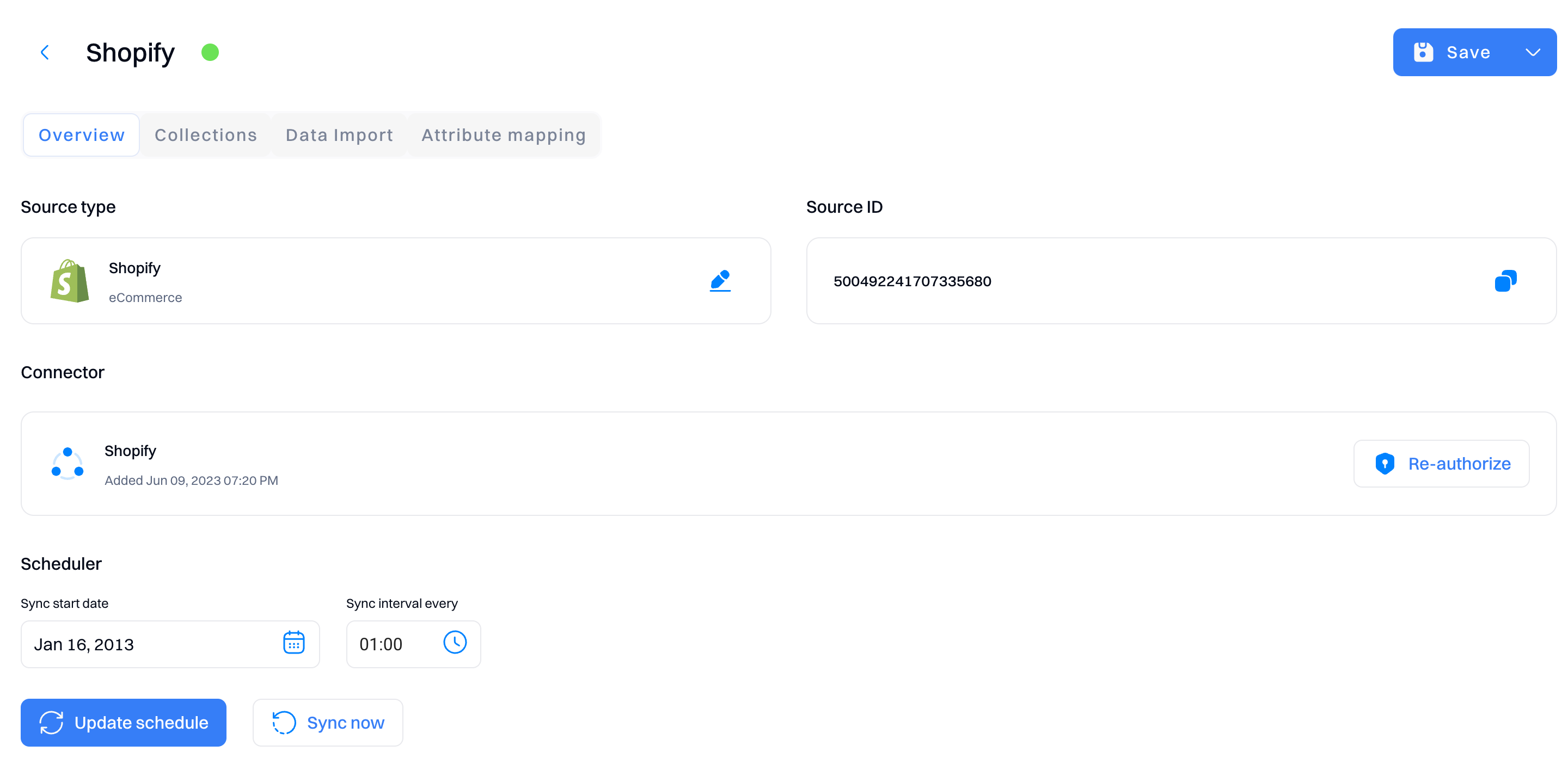
Once the source is created, you can always update the sync schedule and frequency in the overview tab.

How users are identified
Intempt maps the fields below to resolve identities across the project.
| Intempt identifier | Shopify identifier |
|---|---|
| Profile ID | Customer ID |
| User ID | Email, phone |
Attribute reference
Draft order placed
| Display Name | Description | Example |
|---|---|---|
| Line item names | A list of items in the cart by name. | [{ "Apple Watch", "iPhone"}] |
| Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
| Tags | This is a list of all the tags related to items in your cart | "on-sale" |
| Applied discount amount | The amount of the discount applied. | 15.00 |
| Created at | The date and time (ISO 8601 format) when the draft order was created. | "2023-03-01T12:00:00Z" |
| Line items | Products and quantities included in the draft order. | [{"id": "12345", "quantity": 2}] |
| Currency | The currency in which the draft order was made. | "USD" |
| The email address associated with the draft order. | "[email protected]" | |
| Subtotal price | The price of the draft order before shipping, taxes, and discounts. | 200.00 |
| Total price | The total price of the draft order including taxes, shipping, and discounts. | 220.00 |
| Total tax | The total tax amount applied to the draft order. | 20.00 |
| Invoice sent at | The date and time when the invoice was sent. | "2023-03-15T12:00:00Z" |
| Completed at | The date and time when the draft order was completed and converted into an order. | "2023-03-20T12:00:00Z" |
| Shipping line price | The price of the chosen shipping method. | 5.00 |
| Invoice URL | The URL of the invoice for the draft order. | "https://example.com/invoice" |
| Status | The current status of the draft order (e.g., open, invoice sent, completed). | "open" |
Placed order, Order cancelled, Order refunded
| Display Name | Description | Example |
|---|---|---|
| Line item names | A list of items in the cart by name. | [{ "Apple Watch", "iPhone"}] |
| Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
| Tags | This is a list of all the tags related to items in your cart | "on-sale" |
| Subtotal price | The price of the order before shipping and taxes. | 150.00 |
| Order status URL | The URL for tracking the order's status. | "https://example.com/order_status" |
| Total shipping price presentment money amount | The total shipping price in the presentment currency. | 20.00 |
| Total tax | The total tax amount applied to the order. | 20.00 |
| Discount codes | Discount codes applied to the order. | [{"code": "SPRINGSALE", "amount": "10.00"}] |
| Total tax | The current total tax amounts set, including shop and presentment currencies. | Similar structure as specified |
| Total discounts | The total amount of discounts applied to the order. | 10.00 |
| Currency | The currency in which the order was made. | USD |
| Total price | The total price of the order. | 250.00 |
| Total line items price | The total price of all line items in the order. | 200.00 |
| Contact email | The email address associated with the order. | [email protected] |
| Cancelled at | The date and time when the order was cancelled. | "2023-03-10T12:00:00Z" |
| Fulfillment status | The current fulfillment status of the order. | "fulfilled" |
| Created at | The date and time when the order was created. | "2023-03-01T12:00:00Z" |
| Fulfillments | A list of fulfillments for the order. | [{"fulfillment_id": "12345"}] |
| Financial status | The financial status of the order (e.g., paid, pending). | "paid" |
Product ordered
| Display Name | Description | Example |
|---|---|---|
| Line item names | A list of items in the cart by name. | [{ "Apple Watch", "iPhone"}] |
| Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
| Tags | This is a list of all the tags related to items in your cart | "on-sale" |
| Subtotal price | The price of the order before shipping and taxes. | 150.00 |
| Order status URL | The URL for tracking the order's status. | "https://example.com/order_status" |
| Total shipping price presentment money amount | The total shipping price in the presentment currency. | 20.00 |
| Total tax | The total tax amount applied to the order. | 20.00 |
| Discount codes | Discount codes applied to the order. | [{"code": "SPRINGSALE", "amount": "10.00 |
Abandoned checkout
| Display Name | Description | Example |
|---|---|---|
| Line item names | A list of items in the cart by name. | [{ "Apple Watch", "iPhone"}] |
| Collections | A list of the collections relevant to items in the cart. | "dresses, shoes" |
| Tags | This is a list of all the tags related to items in your cart | "on-sale" |
| Currency | The currency that the customer was using at checkout. | "USD" |
| Total discounts | The total amount of discounts applied to the checkout. | "5.00" |
| Referring site | The website URL that referred the customer to the checkout. | "https://example.com" |
| Abandoned checkout URL | The URL of the abandoned checkout that can be used to complete the purchase. | "https://shopify.com/checkout/abc123" |
| Subtotal price | The subtotal of the checkout before taxes and discounts. | "45.00" |
| Total price | The final total of the checkout after taxes and discounts are applied. | "40.00" |
| Total line items price | The total price of all line items in the checkout, before taxes and discounts. | "50.00" |
| Total tax | The total amount of taxes applied to the checkout. | "0.00" |
| Discount codes | A list of discount codes applied to the checkout. | [{"code": "SAVE10", "amount": "10.00"}] |
Customers
| Display Name | Description | Example |
|---|---|---|
| Accepts marketing | Whether the customer has opted in to receive marketing materials. | FALSE |
| Accepts marketing updated at | The last time the customer's marketing preferences were updated. | "2023-02-01T12:00:00-05:00" |
| Customer addresses | A list of addresses associated with the customer. | [{"address1": "123 Apple St.", "city": "New York"}] |
| Created at | The date and time when the customer record was created. | "2023-01-01T12:00:00-05:00" |
| Currency | The currency the customer uses. | "USD" |
| Default address first name | The first name associated with the customer's default address. | "Jane" |
| The email address of the customer. | "[email protected] " | |
| First name | The first name of the customer. | "Jane" |
| Last name | The last name of the customer. | "Doe" |
| Customer note | A note about the customer, potentially for internal use. | "Prefers eco-friendly packaging." |
| Orders count | The number of orders the customer has placed. | 5 |
| Phone | The customer's phone number. | "+1234567890" |
| State | The state of the customer's account (e.g., disabled, invited). | "enabled" |
| Customer tags | Tags associated with the customer for segmentation and organization. | "VIP, Repeat Customer" |
| Total spent | The total amount of money the customer has spent. | "200.00" |
| Updated at | The last time the customer record was updated. | "2023-03-01T12:00:00-05:00" |
| Verified email | Whether the customer's email address has been verified. | TRUE |
Web tracking installation
Create a Web tracker source
Under the "Sources" page, select the "Create source" button and then the "Web tracker" option.

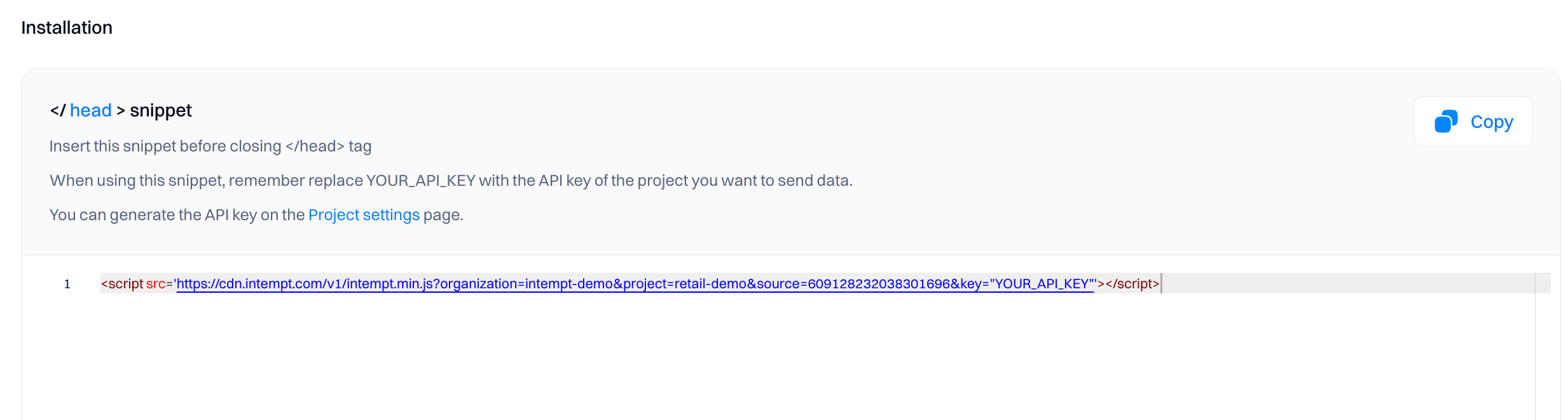
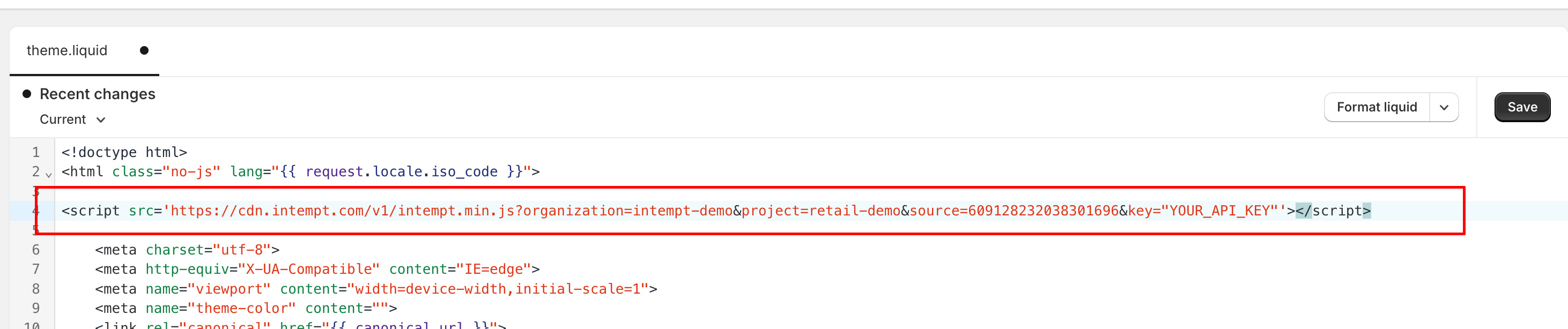
Under “Installation,” copy the code block snippet containing the script tags and Javascript function.

Create the API key
Refer to API keys to create unique API keys you can use in your project to authenticate SDK access.
Don't miss out!
Remember to replace "YOUR_API_KEY" with the API key you generated via API keys section.
Initialize the SDK
Paste the snippet in the tag section of your website. This should be an HTML page that acts as a base or template page (with other scripts your page loads) to ensure all possible events are captured.

Add the event tracking script template
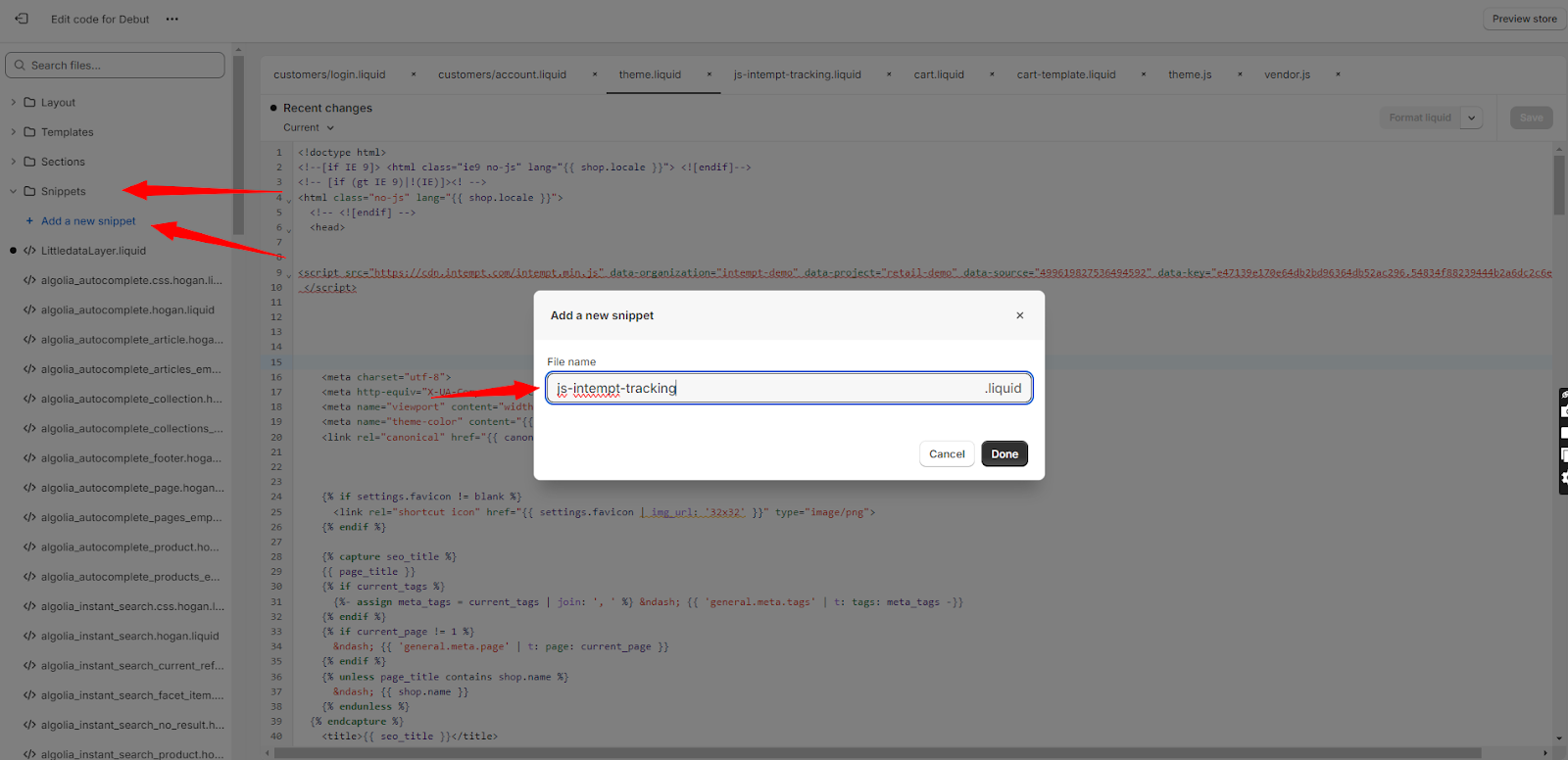
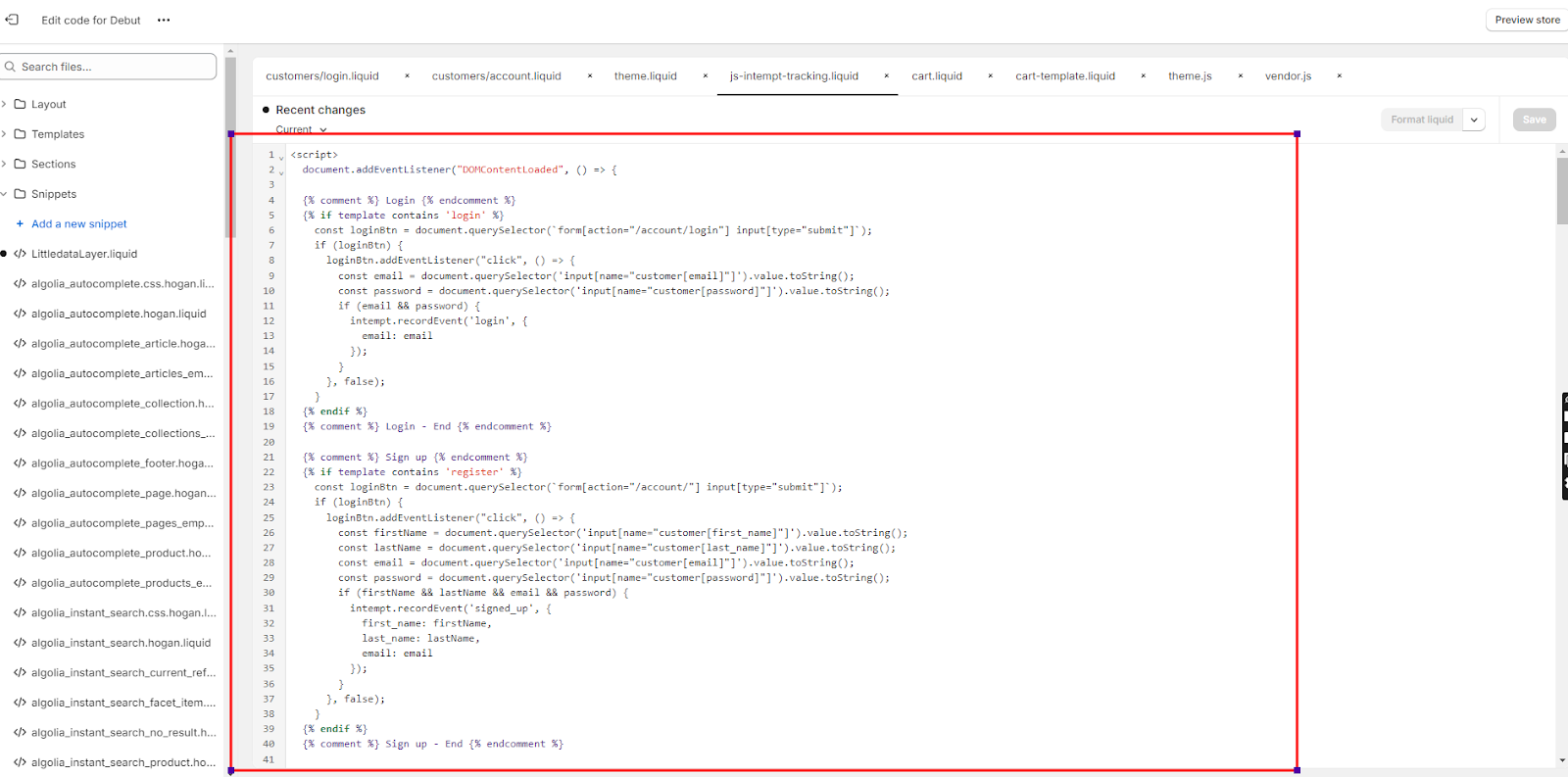
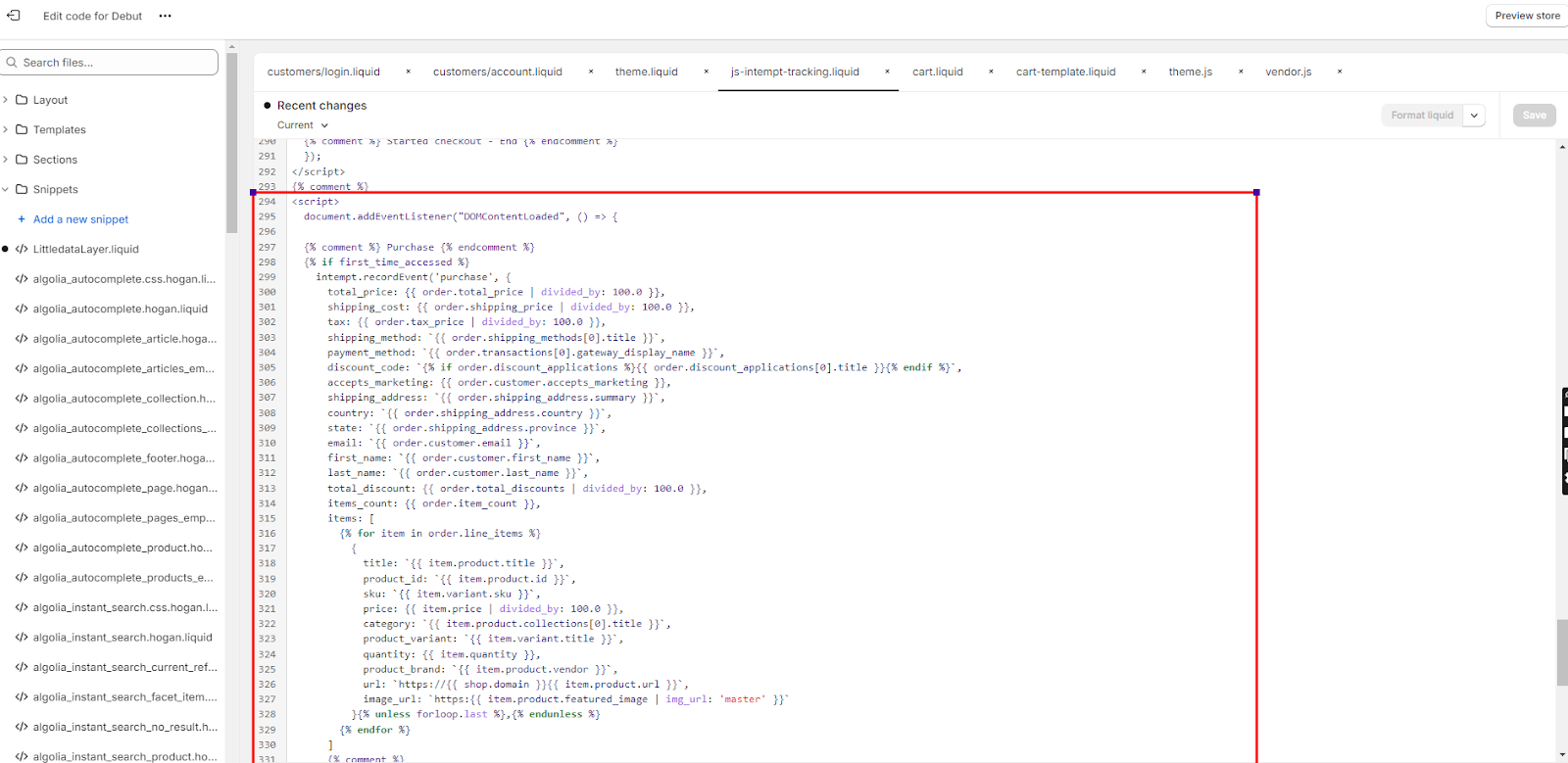
Under the Snippets folder, add a new file named ‘js-intempt-tracking’. Paste the tracking code there.


Event tracking code template
<script>
document.addEventListener("DOMContentLoaded", () => {
{% comment %} Login {% endcomment %}
{% if template contains 'login' %}
const loginBtn = document.querySelector(`form[action="/account/login"] input[type="submit"]`);
if (loginBtn) {
loginBtn.addEventListener("click", () => {
const email = document.querySelector('input[name="customer[email]"]').value.toString();
const password = document.querySelector('input[name="customer[password]"]').value.toString();
if (email && password) {
intempt.recordEvent('login', {
email: email
});
}
}, false);
}
{% endif %}
{% comment %} Login - End {% endcomment %}
{% comment %} Sign up {% endcomment %}
{% if template contains 'register' %}
const loginBtn = document.querySelector(`form[action="/account/"] input[type="submit"]`);
if (loginBtn) {
loginBtn.addEventListener("click", () => {
const firstName = document.querySelector('input[name="customer[first_name]"]').value.toString();
const lastName = document.querySelector('input[name="customer[last_name]"]').value.toString();
const email = document.querySelector('input[name="customer[email]"]').value.toString();
const password = document.querySelector('input[name="customer[password]"]').value.toString();
if (firstName && lastName && email && password) {
intempt.recordEvent('signed_up', {
first_name: firstName,
last_name: lastName,
email: email
});
}
}, false);
}
{% endif %}
{% comment %} Sign up - End {% endcomment %}
{% comment %} Viewed product {% endcomment %}
{% if template contains 'product' %}
intempt.recordEvent('viewed_product', {
product_id: `{{ product.id }}`,
sku: `{{ product.variants[0].sku | escape }}`,
title: `{{ product.title | escape }}`,
price: {{ product.price | divided_by: 100.0 }},
category: `{{ product.collections[0].title }}`,
variant: `{{ product.variants[0].title }}`,
discount: {% if product.compare_at_price > product.price %}{{ product.compare_at_price | minus: product.price | divided_by: 100.0 }}{% else %}0{% endif %},
url: `https://{{ shop.domain }}{{ product.url }}`,
image_url: `https:{{ product.featured_image | img_url: 'master' }}`
});
{% endif %}
{% comment %} Viewed product - End {% endcomment %}
{% comment %} Viewed category {% endcomment %}
{% if template contains 'collection' %}
intempt.recordEvent('viewed_category', {
category_name: `{{ collection.title }}`,
url: `https://{{ shop.domain }}{{ collection.url }}`
});
{% endif %}
{% comment %} Viewed category - End {% endcomment %}
{% comment %} Added to cart {% endcomment %}
{% if template contains 'product' %}
var variantsJson = {{ product | json }};
const addtocartForm = document.querySelector(`form[action="/cart/add"]`);
if (addtocartForm) {
addtocartForm.addEventListener("submit", (e) => {
e.preventDefault();
let variantId = document.querySelector(`form[action="/cart/add"] [name="id"]`).value;
let quantity = 1;
if (document.querySelector(`form[action="/cart/add"] [name="quantity"]`)) {
quantity = document.querySelector(`form[action="/cart/add"] [name="quantity"]`).value;
}
let sku = '';
let price = 0;
let discount = 0;
let variant = '';
for (let i = 0; i < variantsJson.variants.length; i ++) {
if (variantsJson.variants[i].id == variantId) {
sku = variantsJson.variants[i].sku;
price = parseFloat(variantsJson.variants[i].price) / 100.0;
variant = variantsJson.variants[i].title;
if (variantsJson.variants[i].compare_at_price != null && variantsJson.variants[i].compare_at_price > variantsJson.variants[i].price) {
discount = parseFloat(variantsJson.variants[i].compare_at_price - variantsJson.variants[i].price) / 100.0;
}
}
}
intempt.recordEvent('added_to_cart', {
product_id: `{{ product.id }}`,
sku: sku,
title: `{{ product.title }}`,
price: price,
category: `{{ product.collections[0].title }}`,
variant: variant,
discount: discount,
url: `https://{{ shop.domain }}{{ product.url }}`,
image_url: `https:{{ product.featured_image | img_url: 'master' }}`,
item_count: quantity,
product_url: `https://{{ shop.domain }}{{ product.url }}?variant=` + variantId.toString()
});
e.target.submit();
}, false);
}
{% endif %}
{% comment %} Added to cart - End {% endcomment %}
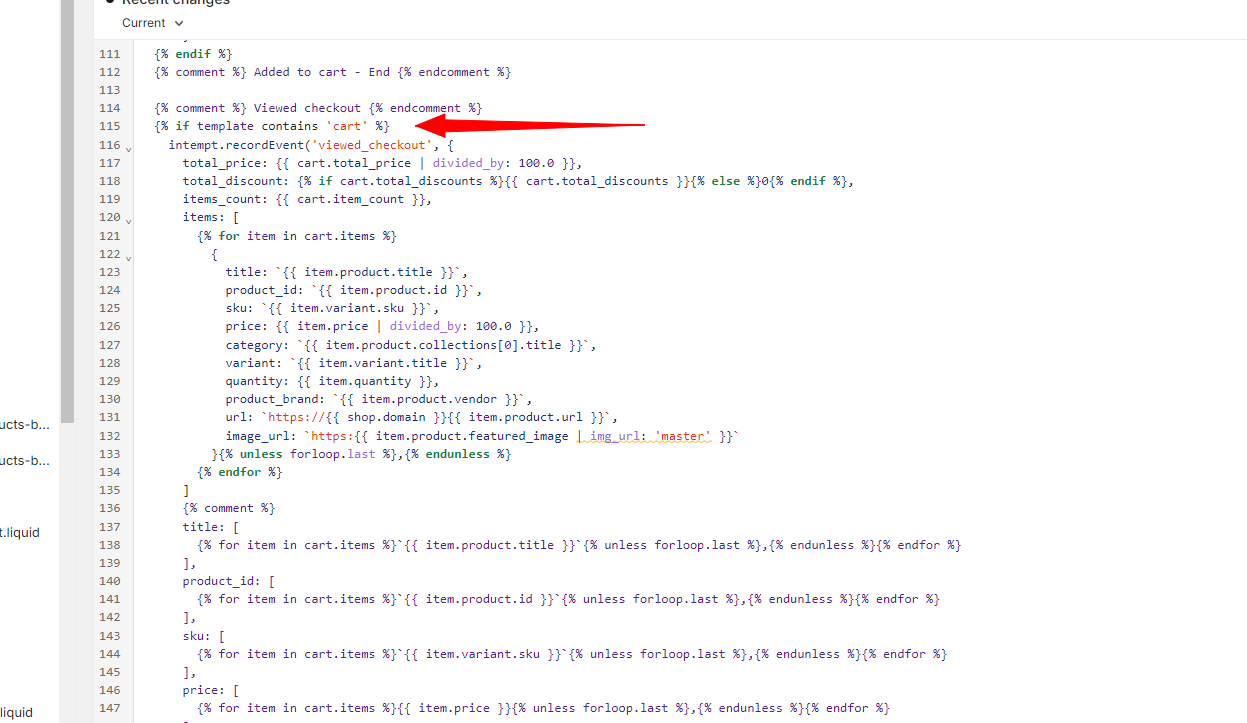
{% comment %} Viewed checkout {% endcomment %}
{% if template contains 'cart' %}
intempt.recordEvent('viewed_checkout', {
total_price: {{ cart.total_price | divided_by: 100.0 }},
total_discount: {% if cart.total_discounts %}{{ cart.total_discounts }}{% else %}0{% endif %},
items_count: {{ cart.item_count }},
items: [
{% for item in cart.items %}
{
title: `{{ item.product.title }}`,
product_id: `{{ item.product.id }}`,
sku: `{{ item.variant.sku }}`,
price: {{ item.price | divided_by: 100.0 }},
category: `{{ item.product.collections[0].title }}`,
variant: `{{ item.variant.title }}`,
quantity: {{ item.quantity }},
product_brand: `{{ item.product.vendor }}`,
url: `https://{{ shop.domain }}{{ item.product.url }}`,
image_url: `https:{{ item.product.featured_image | img_url: 'master' }}`
}{% unless forloop.last %},{% endunless %}
{% endfor %}
]
{% comment %}
title: [
{% for item in cart.items %}`{{ item.product.title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
product_id: [
{% for item in cart.items %}`{{ item.product.id }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
sku: [
{% for item in cart.items %}`{{ item.variant.sku }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
price: [
{% for item in cart.items %}{{ item.price }}{% unless forloop.last %},{% endunless %}{% endfor %}
],
category: [
{% for item in cart.items %}`{{ item.product.collections[0].title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
variant: [
{% for item in cart.items %}`{{ item.variant.title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
quantity: [
{% for item in cart.items %}{{ item.quantity }}{% unless forloop.last %},{% endunless %}{% endfor %}
],
product_brand: [
{% for item in cart.items %}`{{ item.product.vendor }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
url: [
{% for item in cart.items %}`{{ shop.domain }}{{ item.product.url }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
image_url: [
{% for item in cart.items %}`{{ item.product.featured_image | img_url: 'master' }}`{% unless forloop.last %},{% endunless %}{% endfor %}
]
{% endcomment %}
});
{% endif %}
{% comment %} Viewed checkout - End {% endcomment %}
{% comment %} Item removed from cart {% endcomment %}
{% if template contains 'cart' %}
const removeBtns = document.querySelectorAll(`a[href^="/cart/change"]`);
{% assign itemsJson = '[' %}
{% for item in cart.items %}
{% assign itemCategory = '"category": "' | append: item.product.collections[0].title | append: '","id"' %}
{% assign itemJson = item | json | replace: '"id"', itemCategory %}
{% assign itemsJson = itemsJson | append: ',' | append: itemJson %}
{% endfor %}
{% assign itemsJson = itemsJson | replace: '[,', '[' | append: ']' %}
var itemsJson = {{ itemsJson }};
console.log(itemsJson);
for (let i = 0; i < removeBtns.length; i ++) {
const removeBtn = removeBtns[i];
removeBtn.addEventListener("click", (e) => {
e.preventDefault();
const lineId = e.target.getAttribute('href').split('line=')[1].split('&')[0] - 1;
intempt.recordEvent('item_removed_from_cart', {
title: itemsJson[lineId].title,
product_id: itemsJson[lineId].id.toString(),
sku: itemsJson[lineId].sku,
price: itemsJson[lineId].price / 100.0,
category: itemsJson[lineId].category,
variant: itemsJson[lineId].variant_title,
quantity: itemsJson[lineId].quantity,
product_brand: itemsJson[lineId].vendor,
url: `https://{{ shop.domain }}` + itemsJson[lineId].url,
image_url: `https:` + itemsJson[lineId].image
});
window.location.href = e.target.getAttribute('href');
}, false);
}
{% endif %}
{% comment %} Item removed from cart - End {% endcomment %}
{% comment %} Search {% endcomment %}
const searchForms = document.querySelectorAll(`form[action="/search"]`);
for (let i = 0; i < searchForms.length; i ++) {
const searchForm = searchForms[i];
searchForm.addEventListener("submit", (e) => {
e.preventDefault();
const term = e.target.querySelector('[name="q"]').value;
intempt.recordEvent('search', {
search_term: term,
url: window.location.href
});
e.target.submit();
}, false);
}
{% comment %} Search - End {% endcomment %}
{% comment %} Started checkout {% endcomment %}
{% if template contains 'cart' %}
const checkoutBtn = document.querySelector(`form[action="/cart"] input[type="submit"][name="checkout"]`);
checkoutBtn.addEventListener("click", (e) => {
e.preventDefault();
intempt.recordEvent('started_checkout', {
total_price: {{ cart.total_price | divided_by: 100.0 }},
total_discount: {% if cart.total_discounts %}{{ cart.total_discounts | divided_by: 100.0 }}{% else %}0{% endif %},
items_count: {{ cart.item_count }},
items: [
{% for item in cart.items %}
{
title: `{{ item.product.title }}`,
product_id: `{{ item.product.id }}`,
sku: `{{ item.variant.sku }}`,
price: {{ item.price | divided_by: 100.0 }},
category: `{{ item.product.collections[0].title }}`,
product_variant: `{{ item.variant.title }}`,
quantity: {{ item.quantity }},
product_brand: `{{ item.product.vendor }}`,
url: `https://{{ shop.domain }}{{ item.product.url }}`,
image_url: `https:{{ item.product.featured_image | img_url: 'master' }}`
}{% unless forloop.last %},{% endunless %}
{% endfor %}
]
{% comment %}
title: [
{% for item in cart.items %}`{{ item.product.title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
product_id: [
{% for item in cart.items %}`{{ item.product.id }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
sku: [
{% for item in cart.items %}`{{ item.variant.sku }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
price: [
{% for item in cart.items %}{{ item.price }}{% unless forloop.last %},{% endunless %}{% endfor %}
],
category: [
{% for item in cart.items %}`{{ item.product.collections[0].title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
variant: [
{% for item in cart.items %}`{{ item.variant.title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
quantity: [
{% for item in cart.items %}{{ item.quantity }}{% unless forloop.last %},{% endunless %}{% endfor %}
],
product_brand: [
{% for item in cart.items %}`{{ item.product.vendor }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
url: [
{% for item in cart.items %}`{{ shop.domain }}{{ item.product.url }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
image_url: [
{% for item in cart.items %}`{{ item.product.featured_image | img_url: 'master' }}`{% unless forloop.last %},{% endunless %}{% endfor %}
]
{% endcomment %}
});
window.location.href = '/checkout';
}, false);
{% endif %}
{% comment %} Started checkout - End {% endcomment %}
});
</script>
{% comment %}
<script>
document.addEventListener("DOMContentLoaded", () => {
{% comment %} Purchase {% endcomment %}
{% if first_time_accessed %}
intempt.recordEvent('purchase', {
total_price: {{ checkout.total_price | divided_by: 100.0 }},
shipping_cost: {{ checkout.shipping_price | divided_by: 100.0 }},
tax: {{ checkout.tax_price | divided_by: 100.0 }},
shipping_method: `{{ checkout.shipping_methods[0].title }}`,
payment_method: `{{ checkout.transactions[0].gateway_display_name }}`,
discount_code: `{% if checkout.discount_applications %}{{ checkout.discount_applications[0].title }}{% endif %}`,
accepts_marketing: {{ checkout.customer.accepts_marketing }},
shipping_address: `{{ checkout.shipping_address.summary }}`,
country: `{{ checkout.shipping_address.country }}`,
state: `{{ checkout.shipping_address.province }}`,
email: `{{ checkout.customer.email }}`,
first_name: `{{ checkout.customer.first_name }}`,
last_name: `{{ checkout.customer.last_name }}`,
total_discount: {{ checkout.total_discounts | divided_by: 100.0 }},
items_count: {{ checkout.item_count }},
items: [
{% for item in checkout.line_items %}
{
title: `{{ item.product.title }}`,
product_id: `{{ item.product.id }}`,
sku: `{{ item.variant.sku }}`,
price: {{ item.price | divided_by: 100.0 }},
category: `{{ item.product.collections[0].title }}`,
product_variant: `{{ item.variant.title }}`,
quantity: {{ item.quantity }},
product_brand: `{{ item.product.vendor }}`,
url: `https://{{ shop.domain }}{{ item.product.url }}`,
image_url: `https:{{ item.product.featured_image | img_url: 'master' }}`
}{% unless forloop.last %},{% endunless %}
{% endfor %}
]
{% comment %}
title: [
{% for item in checkout.line_items %}`{{ item.product.title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
product_id: [
{% for item in checkout.line_items %}`{{ item.product.id }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
sku: [
{% for item in checkout.line_items %}`{{ item.variant.sku }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
price: [
{% for item in checkout.line_items %}{{ item.price }}{% unless forloop.last %},{% endunless %}{% endfor %}
],
category: [
{% for item in checkout.line_items %}`{{ item.product.collections[0].title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
product_variant: [
{% for item in checkout.line_items %}`{{ item.variant.title }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
quantity: [
{% for item in checkout.line_items %}{{ item.quantity }}{% unless forloop.last %},{% endunless %}{% endfor %}
],
product_brand: [
{% for item in checkout.line_items %}`{{ item.product.vendor }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
url: [
{% for item in checkout.line_items %}`{{ shop.domain }}{{ item.product.url }}`{% unless forloop.last %},{% endunless %}{% endfor %}
],
image_url: [
{% for item in checkout.line_items %}`{{ item.product.featured_image | img_url: 'master' }}`{% unless forloop.last %},{% endunless %}{% endfor %}
]
{% endcomment %}
});
{% endif %}
{% comment %} Purchase - End {% endcomment %}
});
</script>
{% endcomment %}
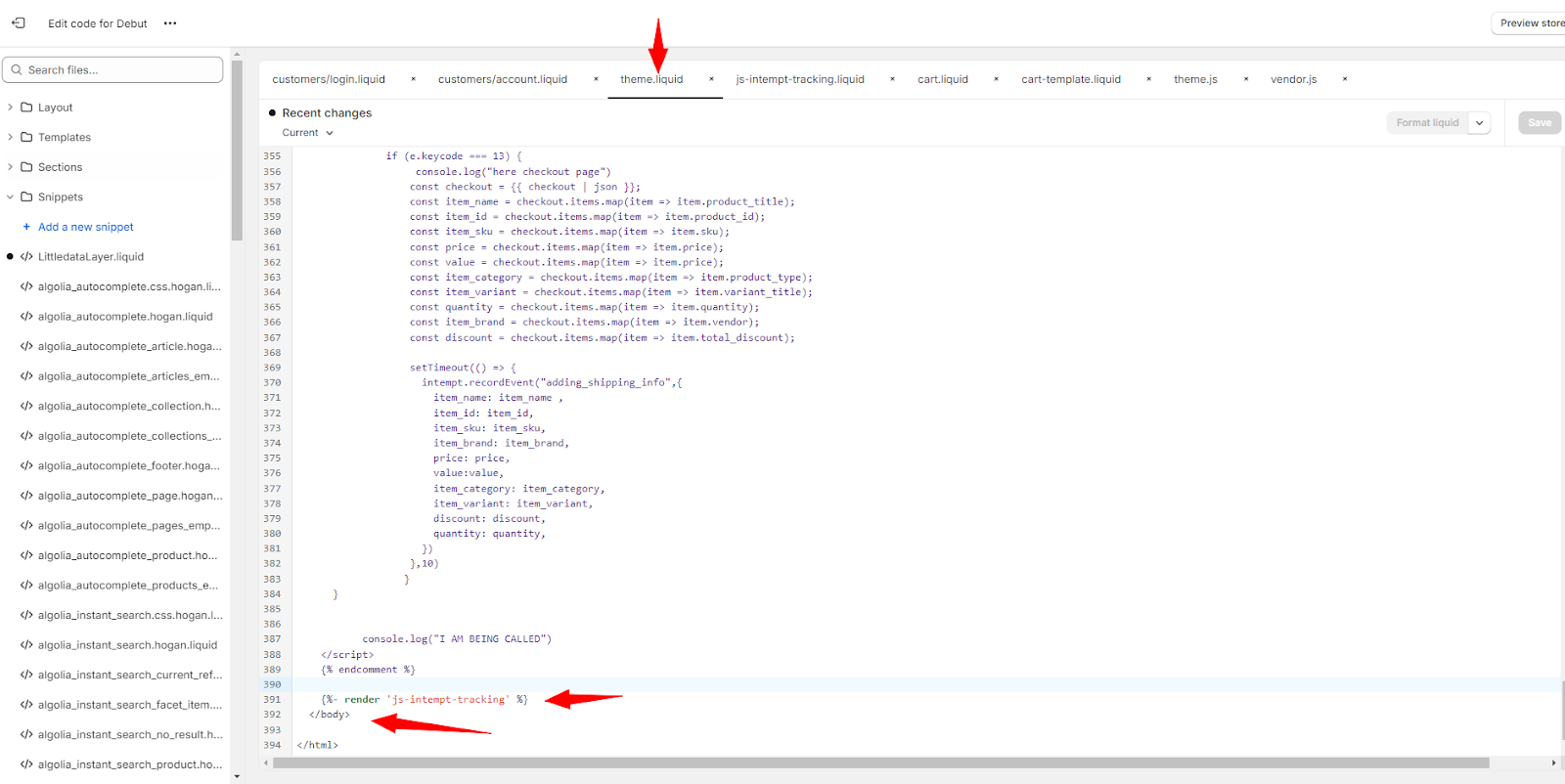
Open theme.liquid again and add this code {% render ‘js-intempt-tracking’ %} before tag.

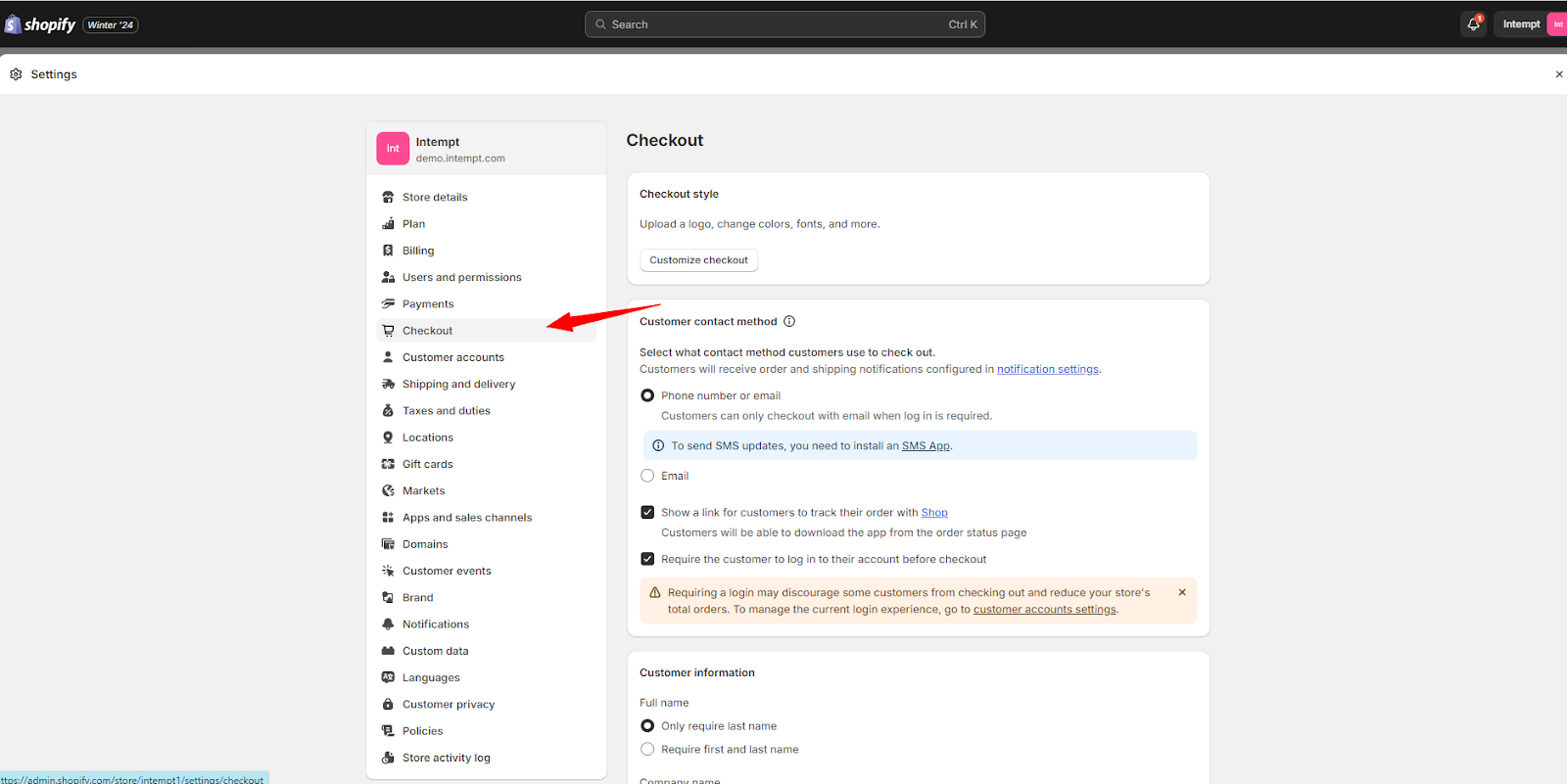
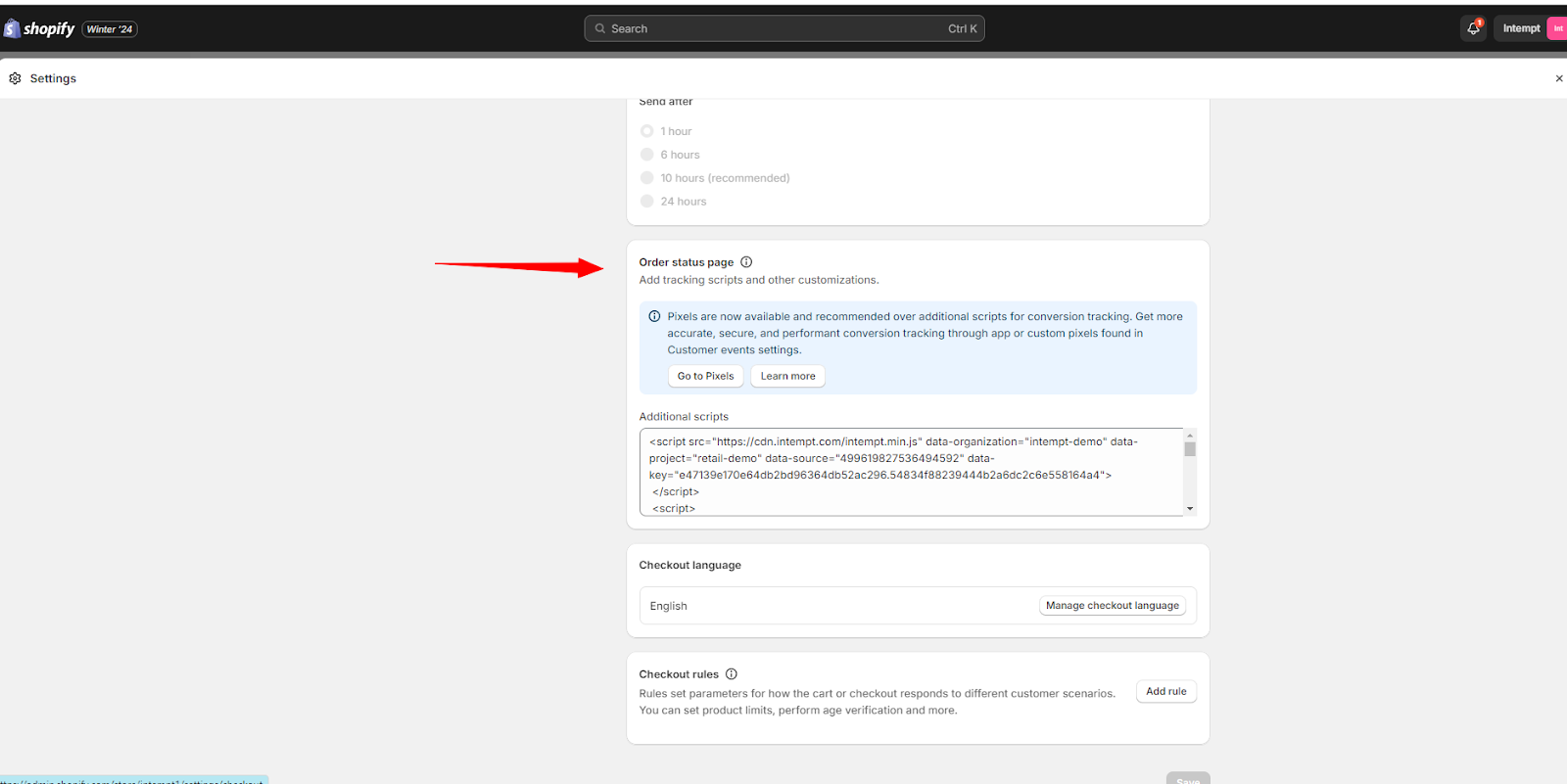
Go to Admin/Settings/Checkout and paste the Intempt main Order Status Page section.



After that, open the ‘js-intempt-tracking.liquid’ and scroll down to the bottom. You will see a purchase tracking script that is inside the {% comment %} tag. Copy this script and paste it to the order status page section. Make sure you copy the entire

After this step, the events below should begin to be tracked.
Attribute reference
| Event | Attribute Names | Description |
|---|---|---|
| Sign up | First Name | The first name of the user signing up. |
| Last Name | The last name of the user signing up. | |
| The email address provided by the user during sign up. | ||
| Login | The email used by the user to log in. | |
| Viewed Product | Product ID | Unique identifier for the viewed product. |
| SKU | Stock Keeping Unit, specific to the product variant. | |
| Title | The title or name of the product. | |
| Price | The listed price of the product. | |
| Category | Category or classification of the product. | |
| Variant | Specific variant of the product viewed. | |
| Discount | Any discount applied to the product at the time of viewing. | |
| URL | Web address for the specific product page. | |
| Image URL | URL of the product's image. | |
| Viewed Category | Category Name | Name of the product category that was viewed. |
| URL | Web address for the viewed category page. | |
| Added to Cart | Product ID | Identifier for the product added to the cart. |
| SKU | SKU for the specific product variant added to the cart. | |
| Title | Name of the product added to the cart. | |
| Price | Price of the product when added to the cart. | |
| Category | Category of the product added. | |
| Variant | Variant of the product added to the cart. | |
| Discount | Discount applied to the product at the time of addition. | |
| URL | URL of the product page for the item added to the cart. | |
| Image URL | Image URL of the product added to the cart. | |
| Item Count | Number of this item added to the cart. | |
| Product URL | Direct URL to the product's page. | |
| Viewed Checkout | Total Price | Total price of all items at checkout. |
| Total Discount | Total discount applied across items at checkout. | |
| Items Count | Total number of items included in the checkout. | |
| Items | List of items with details included in the checkout. | |
| Title | Title of the checkout, often related to the main product. | |
| Product ID | Identifier of the main product at checkout. | |
| SKU | SKU of the main product involved in the checkout. | |
| Price | Price of the main product at checkout. | |
| Category | Product category at checkout. | |
| Variant | Variant of the main product at checkout. | |
| Quantity | Number of units of the main product at checkout. | |
| Product Brand | Brand of the main product at checkout. | |
| URL | URL to review the checkout details. | |
| Image URL | Image URL of the main product at checkout. | |
| Item Removed from Cart | Title | Name of the product removed from the cart. |
| Product ID | Identifier of the product removed from the cart. | |
| SKU | SKU of the product removed from the cart. | |
| Price | Price of the product at the time it was removed. | |
| Category | Category of the removed product. | |
| Variant | Variant of the product removed. | |
| Quantity | Number of units of the product removed. | |
| Product Brand | Brand of the product removed. | |
| URL | URL to the product page of the removed item. | |
| Image URL | Image URL of the removed product. | |
| Search | Search Term | The term used by the user in the search. |
| URL | URL of the search results page. | |
| Started Checkout | Total Price | Total price of items at the start of checkout. |
| Total Discount | Total discount applied at the start of checkout. | |
| Items Count | Number of items at the start of checkout. | |
| Items | List of items being purchased at checkout. | |
| Title | Title of the checkout process. | |
| Product ID | Identifier of the product being purchased. | |
| SKU | SKU of the product involved in the checkout. | |
| Price | Price of the product at checkout. | |
| Category | Category of the product at checkout. | |
| Product Variant | Specific variant of the product being purchased. | |
| Quantity | Number of units of the product being purchased. | |
| Product Brand | Brand of the product being purchased. | |
| URL | URL to the checkout page. | |
| Image URL | Image URL of the product being purchased. | |
| Purchased | Total Price | Total price paid for the order. |
| Shipping Cost | Cost of shipping for the order. | |
| Tax | Total tax applied to the order. | |
| Shipping Method | Method of shipping used for the order. | |
| Payment Method | Method of payment used for the purchase. | |
| Discount Code | Discount codes used in the order. | |
| Accepts Marketing | Whether the customer opted into marketing. | |
| Shipping Address | Address to which the order was shipped. | |
| Country | Country of the shipping address. | |
| State | State of the shipping address. | |
| Email address associated with the order. | ||
| First Name | First name of the customer who made the purchase. | |
| Last Name | Last name of the customer who made the purchase. | |
| Total Discount | Total discount applied to the order. | |
| Items Count | Number of items included in the order. | |
| Items | List of items included in the order. | |
| Title | Title of the main product in the order. | |
| Product ID | Identifier of the main product in the order. | |
| SKU | SKU of the main product in the order. | |
| Price | Price of the main product in the order. | |
| Category | Category of the main product in the order. | |
| Product Variant | Variant of the main product purchased. | |
| Quantity | Number of units of the main product purchased. | |
| Product Brand | Brand of the main product purchased. | |
| URL | URL to the order confirmation page. | |
| Image URL | Image URL of the main product purchased. |
Track custom events
If the provided events are insufficient, you can follow these steps to track custom events on your Shopify store.
- Determine which page you’re working on and add tracking code inside {% if the template contains ‘xxx’ %}{% endif %} statement. Thank you page scripts should not go under theme files, they should be in order status page scripts
- If you’re adding a custom script on a cart page, you must put your scripts under {% if the template contains ‘cart’ %} so it can run on the cart page only.

- Determine what data you will track and create custom events on Intempt to sync data correctly. Refer to Javascript SDKfor a complete guide on creating custom events and verifying if they are tracked correctly.
Updated 6 months ago