Event types
Autotracked
Intempt's power comes from automatically capturing a wealth of user interactions in your app, classified as events and attributes. This autocaptured data is organized into the hierarchy account > user > sessions > pageviews > events, where users belong to accounts, users have many sessions, sessions include pageviews, and events occur during those pageviews
Out-of-the-box, Intempt provides a wealth of autocaptured events and properties to help you quickly get started with analysis. Reference the platform-specific sections below for the full list of all the autocaptured data available when installing Intempt.
Retroactive dataset
With autotrack, your user data is automatically collected when you add the Intempt snippet to your site. You can dig through and analyze historical data in any way you want.
- Collect and analyze all user data without relying on engineering.
- Keep all data available for analysis.
Autotracked events
Currently, autotrack captures these events after you integrated these client-side SDK libraries into your app or website:
Javascript SDK
| Event | Definition |
|---|---|
| View page | This event is triggered every time a user opens a new page on your website. |
| Page leave | This event is recorded when a user leaves a page. |
| Click on | Capture this event every time a user clicks on a specific element, like buttons or links. It's crucial for understanding user behavior around key interactions on your site. |
| Change on | This event occurs whenever a user makes a change to a field in a form, such as selecting an option from a dropdown or toggling a switch. It helps track user preferences and input patterns. |
| Submit on | Triggered when a user submits a form, this event is vital for tracking conversions and understanding how effectively your forms lead to user actions. |
| Session start | This event marks the beginning of a user's session on your site. |
| Session end | Recorded when a user's session ends, either by closing the browser, expiring the session timeout, or manually logging out. |
iOS SDK
| Event | Definition |
|---|---|
| Touch | Recorded when a user taps or touches a UI control, such as buttons, sliders, or any interactive elements. |
| View Screen | Captured every time a user views a screen within the app. Useful for tracking navigation and screen engagement. |
| Leave Screen | Logged when a user exits a screen, useful for understanding user flows and potential interface issues. |
| Action | Triggered by an interaction like submitting a form or clicking a link, helps identify effective calls-to-action. |
| Edit Field | Captures changes made to a form field (change recorded, not the text value), useful for form interaction data. |
| App Install/Upgrade | Tracks app installations or upgrades, capturing version and build details, key for understanding adoption rates. |
| Session start | Logs the start of a new user session, essential for analyzing session frequency and engagement. |
| Session end | Recorded after 5 minutes of inactivity, whether in background or foreground, for session length analysis. |
Android SDK
| Event | Definition |
|---|---|
| App installation/upgrade | Tracks app installations or upgrades, capturing version and build details, key for understanding adoption rates. |
| Change | This event occurs whenever a user makes a change to an input field or COmpund button component in a form, such as selecting an option from a dropdown or toggling a switch. It helps track user preferences and input patterns. |
| Touch | Recorded when a user taps or touches a UI control, such as buttons, sliders, or any interactive elements. |
| Session start | Logs the start of a new user session, essential for analyzing session frequency and engagement. |
| Session end | Recorded after 30 minutes of inactivity, whether in background or foreground, for session length analysis. |
| Fragment transition | Is captured every time a user navigates to a new screen or view within the app. It's useful for tracking user navigation patterns and screen engagement. |
| View screen | Captured every time a user views a screen within the app. Useful for tracking navigation and screen engagement. |
| Leave screen | Logged when a user exits a screen, useful for understanding user flows and potential interface issues. |
Source-created events
Connecting cloud-based applications (like Shopify or HubSpot) to Intempt will automatically create events supported by these integrations.
Shopify
| Event | Description |
|---|---|
| Draft order created | It occurs when a draft order is created when a store owner manually enters an order on behalf of the customer. It is often used for orders taken over the phone or in person. |
| Abandoned checkout | This occurs when a potential customer begins the checkout process but does not complete the transaction. It is triggered after a customer enters their contact information and proceeds to the payment information step but leaves the website before finalizing the purchase. |
| Placed order | Occurs when a customer completes the checkout process and places an order. |
| Product ordered | Same as “Placed order” - just here, each product in an order generates an Ordered product activity. This allows you to visualize and filter based on individual products purchased. |
| Order cancelled | Signifies the cancellation of an order by either the customer or the merchant before it has been fulfilled. |
| Customers | Signifies either the creation of a new customer or the update of an existing one. |
| Order refunded | Recorded when a customer's payment for an order is refunded |
HubSpot
| Event Name | Description |
|---|---|
| Contact created | Triggered when a new contact is added to the HubSpot CRM. This includes capturing all relevant information such as name, email, and any custom fields associated with the contact. |
| Contact updated | Occurs when any details associated with an existing contact are changed. This can include updates to contact information, subscription status, or any modifications in the custom fields. |
| Company created | Triggered when a new company is registered in the HubSpot CRM. This event captures company-specific details such as name, industry, and size, along with other pertinent data. |
| Company updated | Occurs when there is a change or update in the existing company details within HubSpot. Changes might include updates to company size, revenue, contact information, etc. |
| Deal created | Triggered when a new deal is created in HubSpot. This includes all relevant deal details such as associated contacts or companies, deal stage, deal value, and expected close date. |
| Deal updated | Occurs when any details of an existing deal are updated. Updates can include changes in deal stage, adjustments in value, updates in associated contacts or companies, or the timeline for closing. |
Stripe
| Event | Definition |
|---|---|
| Customers | New customer is added to Stripe, or any individual properties are updated. |
| Trial cancelled | Triggered when a trial period is canceled. |
| Trial expired | Sent when a trial period expires and transitions to active or another state. |
| New trial | Triggered when a new trial period begins for a subscription. |
| Subscription change | Occurs whenever a subscription changes, such as upgrades or downgrades. |
| Subscription cancelled | Sent when a subscription is canceled. |
| Charge | Occurs whenever a charge is created or updated. |
| Invoice | Sent each time an invoice is created or updated. |
Custom events
Custom events are specific actions you define in your code that you want to track. Compared to autotrack events, which only require a tracking snippet to be added, custom events require advanced planning (refer to Complete guide to event tracking) and developer involvement to add the code to your website or application.
Depending on the type of business, these events could be anything like:
- Purchase
- Subscribed to Newsletter
- Checkout Started / Checkout Completed
- Review Submitted
Below is an example of a code snippet you would add to your website's or app's code to track the custom event.
addToCartBtn.addEventListener("click", () => {
window.intempt.record({
eventTitle: "added_to_cart",
data:{
item_id: document.querySelector('[itemprop="sku"]').textContent,
price: parseFloat(document.querySelector("[data-price-type=finalPrice]").dataset.priceAmount),
item_name: document.querySelector(".page-title").textContent,
image_url: document.querySelector(".fotorama__img").src,
product_page_url: window.location.href,
quantity: parseInt(document.querySelector('[name="qty"]').value),
category: document.querySelector(".breadcrumbs").children[0].children[1].textContent.trim()
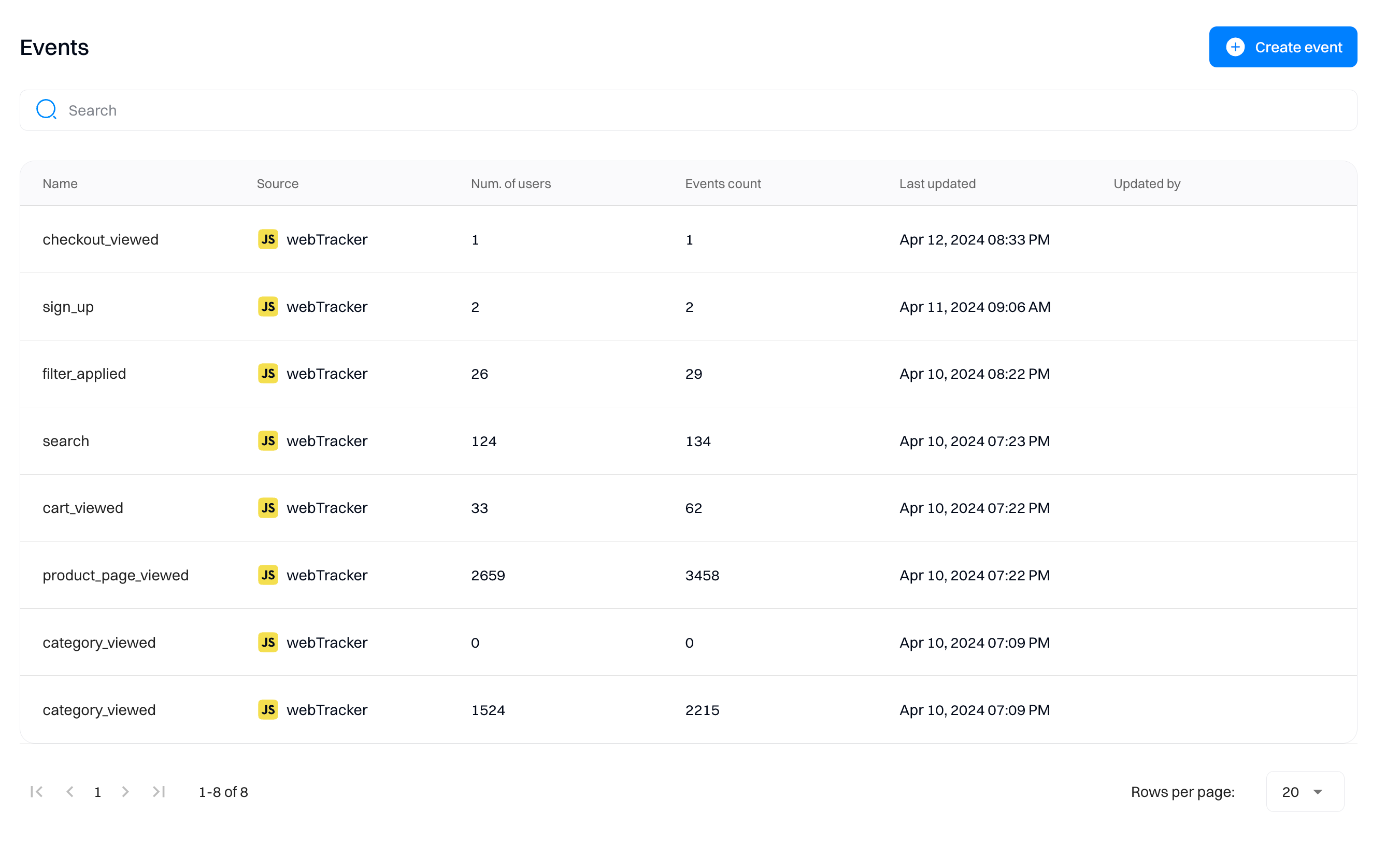
After the event is triggered, it will automatically appear in your project's Events list.

Refer to Complete guide to event trackingfor creating custom events.
Messaging events
These refer to events that are generated automatically when you use messaging actions in Journeys (email, SMS, Slack, Webhook). Refer to Messaging events for detailed explanation.
Updated about 2 months ago