Using liquid tags for personalization
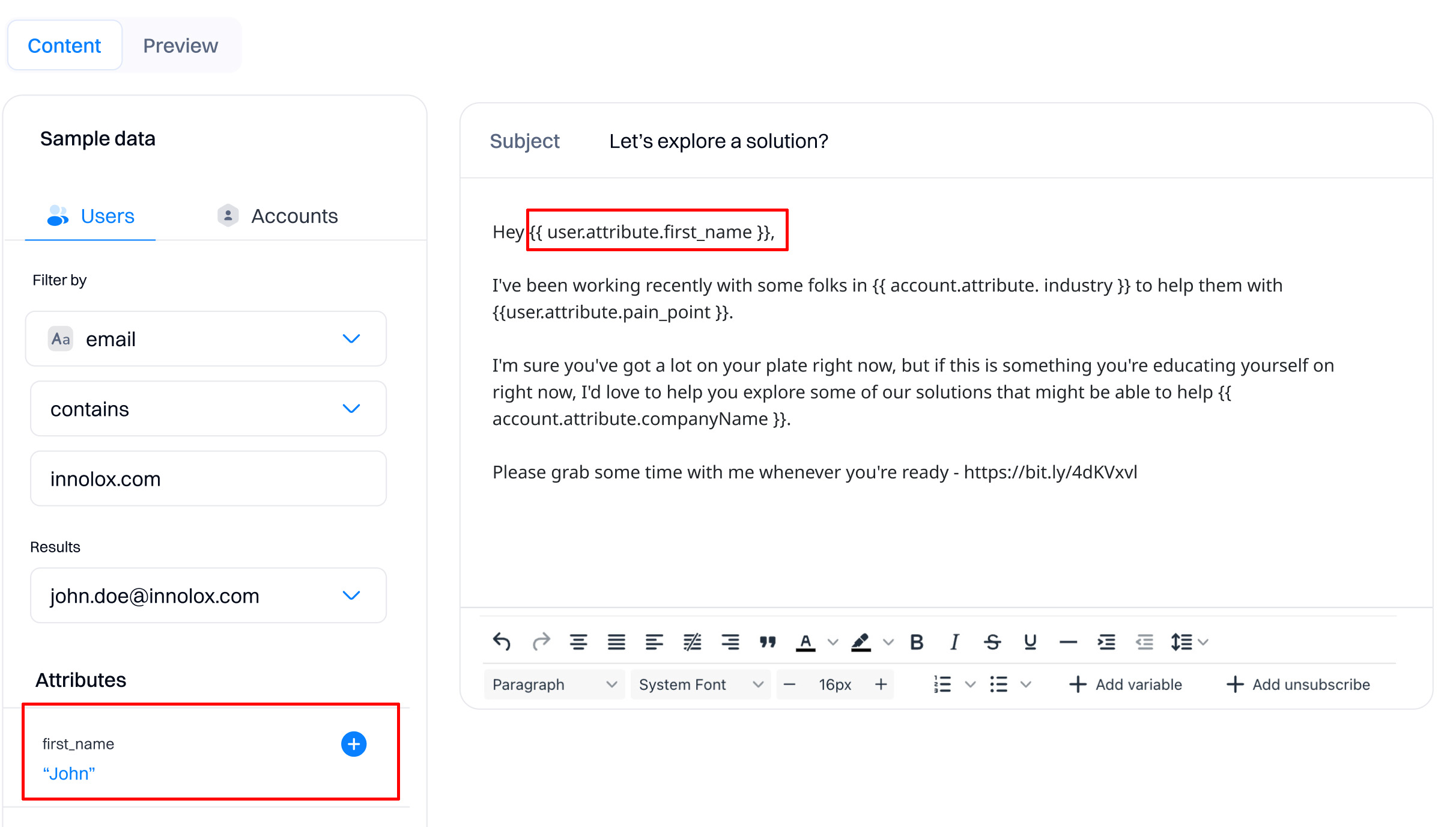
Intempt uses an open-source templating language called Liquid to reference and create personalized content. The Liquid template language provides logical operators to control how you want to include user, product and recommendation content in your templates. You can use Liquid template language to personalize the content of the templates. For emails, you can also personalize the subject line and preheader of the email.

About Liquid
Liquid templating language supports the use of objects, tags, and filters.
- Objects allow you to insert personalized attributes into your messages.
- Tags allow you to execute programming logic in your messages. For example, you can use tags to include intelligent logic, such as “if” statements, in your campaigns.
- Filters allow you to reformat personalized attributes and dynamic content. For example, you could convert a timestamp, such as 2022-09-07 08:43:50 UTC, into a date, such as September 7, 2022.
Terms to know
These terms are based on Shopify’s documentation.
| Term | Definition | Example |
|---|---|---|
| Liquid | An open-source, customer-facing template language created by Shopify and written in Ruby; used to load/pull dynamic content. | {{attribute.user.first_name}} |
| Object | A denotation of a variable and location of intended variable name that tells Liquid where to show content in the message. | {{attribute.user.first_name}} will insert a user’s first name into a message. |
| Conditional Logic Tag | Tags create logic and control the flow for templates. In Intempt’s case, Conditional Logic Tags are Liquid used to consider intelligent or programming logic to create exceptions and variations in messages based on certain, predefined criteria. | {% if ${language} == 'en' %} will trigger your message in a designated way in the event that a user has designated “English” as their language. |
| Filters | Used to change, narrow, or reformat the output of the Liquid Object. It is often used to create mathematical operations. | {{"Big Sale" | upcase}} will cause the words “Big Sale” to appear as “BIG SALE” in the message. |
| Operators | Used in messages to create dependencies or criteria that can affect which message your user receives. | Is a user meets the defined criteria in a messaged tagged with {% attribute.${Total_Revenue} > 0%}, they will receive the message. If not, they will receive another designated message (or not), depending on what you set. |
Liquid personalization variables
While you can access a lot of information with Liquid, there are generally three types of variables you’ll mainly use to personalize messages for your audience: user attributes, account attributes, and products.
User attributes
The user attribute scope represents attributes associated with customers. You can reference customer variables in any message or action except when working with anonymous users. User attributes can only be created for attributes that have user identifiers associated with them.
| Input | Output |
|---|---|
| {{attribute.user.first_name} | John |
Account attributes
Account attributes use the account scope - that means the information is associated with account or company data. Account attributes can only be created for attributes that have account identifiers assigned.
| Input | Output |
|---|---|
| {{attribute.account.company_name}} | Intempt |
Product attributes
Products will use any product data collected/ingested via Intempt. This can include product catalog data and any collected data item. With collection properties, you can reference catalog variables such as product name, image, URL, and other objects (product. Product data can be accessed only for collections that have product identifiers assigned.
| Input | Output |
|---|---|
| {{product[0].product_catalog.product_name}} | Nike Shoes |
Liquid fallbacks
Messages will fail if you attempt to use data that does not exist—like when user doesn’t have an attribute. To prevent this error, you should implement an if statement to fall back to a static value when a variable (attribute) doesn’t exist.
You can write your fallback statements using liquid
For example, a subset of people have a value for an attribute named plan_name, you could create a fall back like this:
| {% if attribute.user,plan_name != blank %} You are currently on our {{ attribute.user.plan_name | capitalize }} plan. {% else %} Please choose a plan. {% endif %} |
That will show "You are currently on our XYZ plan." for customers with a value for their plan_name attribute and "Please choose a plan." for customers who do not have a value for their plan_name attribute.
Alternatively, if you would rather not show anything for People who do not have a value for their plan_name attribute you can just leave off the else statement like this:
| {% if attribute.plan_name != blank %} You are currently on our {{ atribute.user.plan_name | capitalize }} plan. {% endif %} |
That will show, "You are currently on our XYZ plan." for customers who have a value for their plan_name attribute and nothing for People who do not have a value for their plan_name attribute.
Updated 8 months ago